1. Absolute:绝对定位,是相对于最近的且不是static定位的父元素来定位
2. Fixed:绝对定位,是相对于浏览器窗口来定位的,是固定的,不会跟屏幕一起滚动。
3. Relative:相对定位,是相对于其原本的位置来定位的。
4. Static:默认值,没有定位。
5. Inherit:继承父元素的position值。
<body>
<div class="sun1">sun1</div>
<div class="sun2">sun22222</div>
<div class="sun3">sun3</div>
<div class="sun4">sun4</div>
</body>

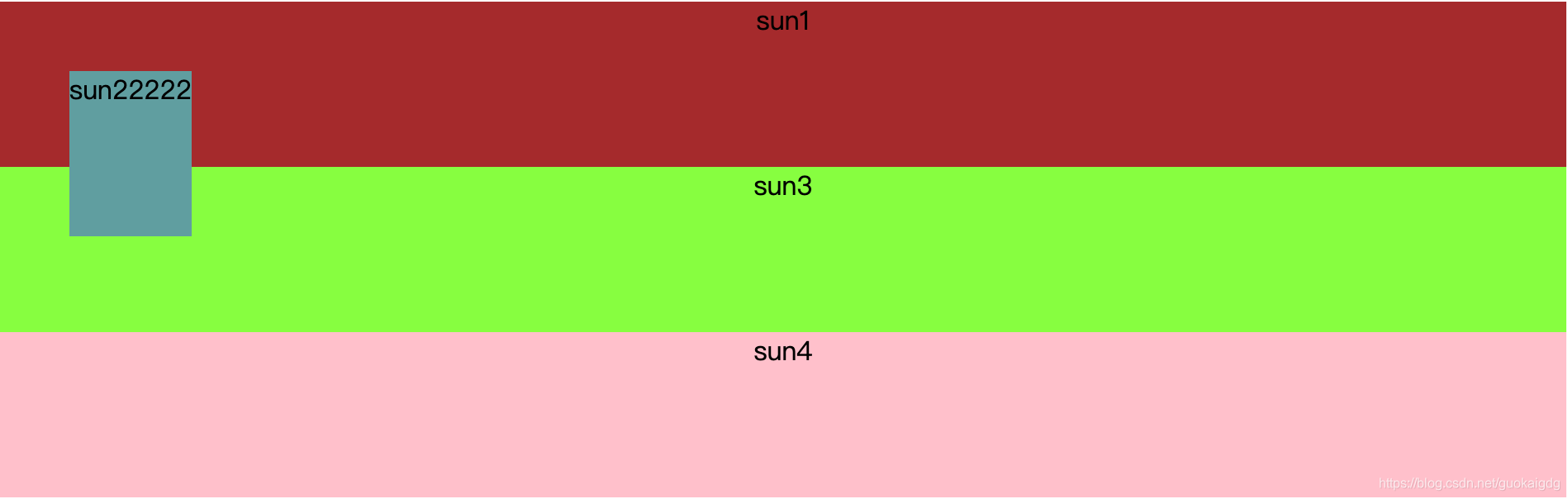
.sun2{
position: absolute;
height: 100px;
left: 50px;
top: 50px;
background-color:cadetblue
}
宽度由文字sun2222撑开,top跟left根元素即html元素来定位
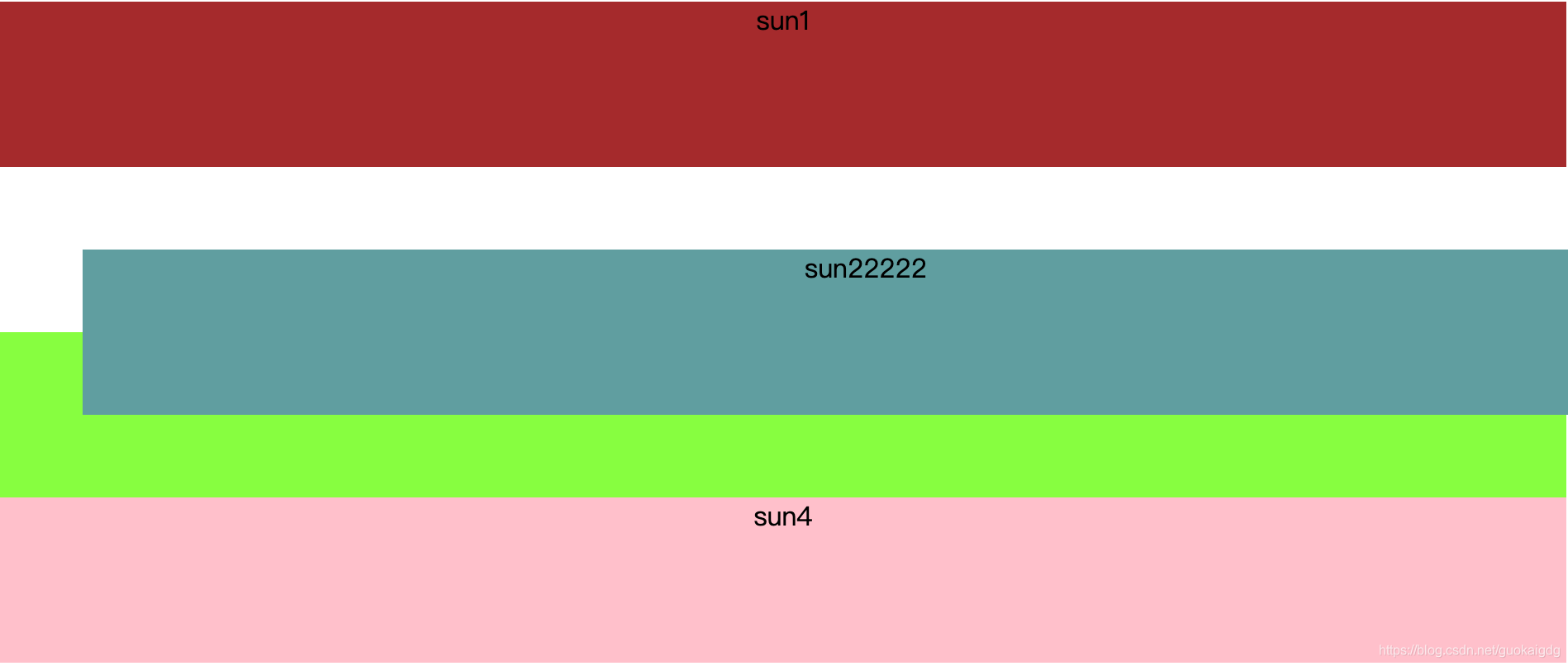
.sun2{
position: relative;
height: 100px;
left: 50px;
top: 50px;
background-color:cadetblue
}
原来父级的宽度
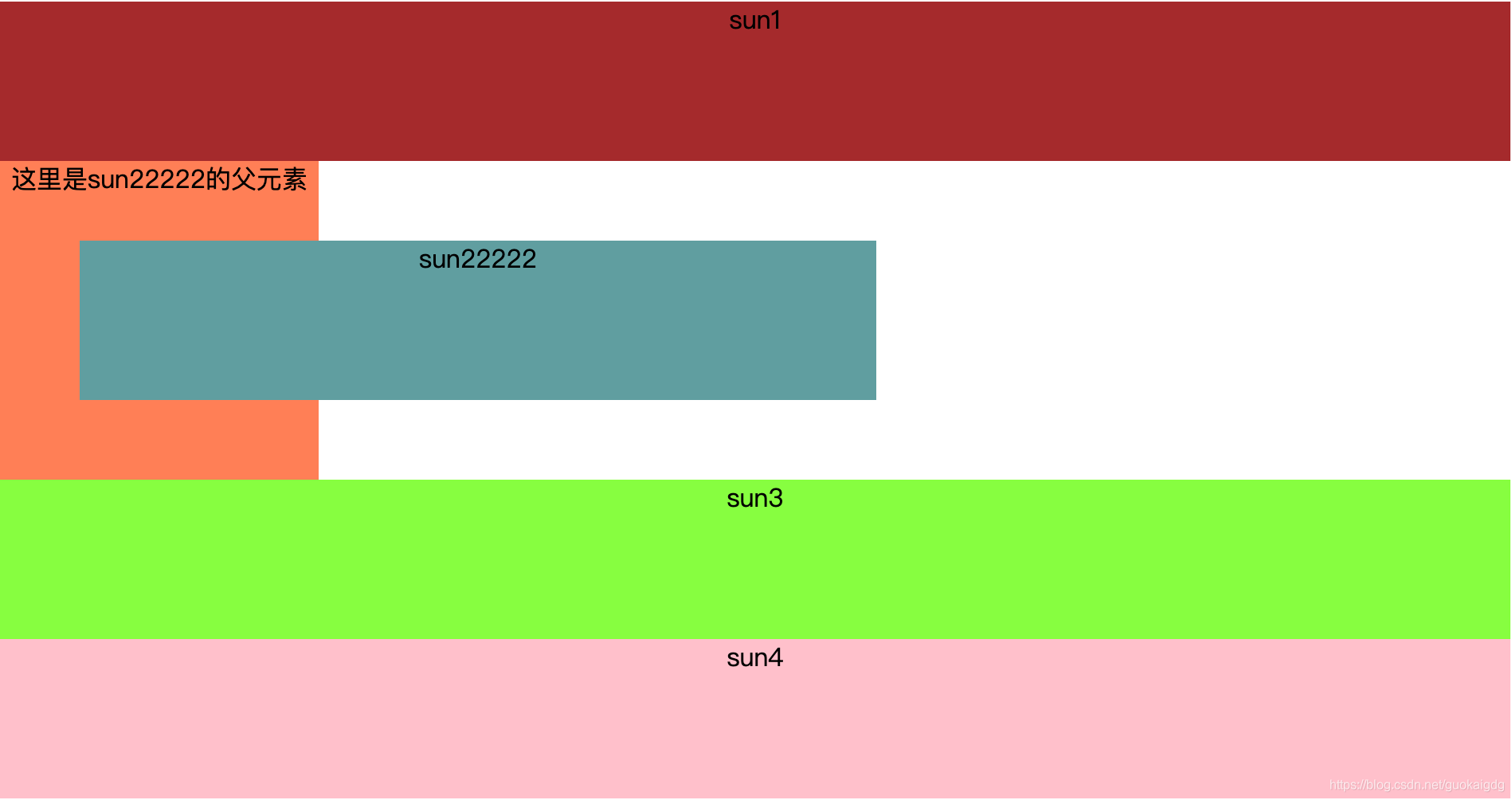
.sun{
position:absolute;
height: 200px;
background-color: coral;
}
.sun2{
position: absolute;
height: 100px;
left: 50px;
top: 50px;
background-color:cadetblue
}
<div class="sun1">sun1</div>
<div class="sun">
这里是sun22222的父元素
<div class="sun2">sun22222</div>
</div>
<div class="sun3">sun3</div>
<div class="sun4">sun4</div>


.sun{
position:absolute;
height: 200px;
background-color: coral;
}
.sun2{
position: absolute;
height: 100px;
left: 50px;
top: 50px;
background-color:cadetblue
}
.sun{
position:absolute;
height: 200px;
background-color: coral;
}
.sun2{
position: relative;
height: 100px;
left: 50px;
top: 50px;
background-color:cadetblue
}

**子元素宽度会把父元素撑开**
.sun{
position: relative;
height: 200px;
background-color: coral;
}
.sun2{
position: absolute;
height: 100px;
width: 500px;
left: 50px;
top: 50px;
background-color:cadetblue
}


宽度由元素里面的内容决定,且宽度不会影响父元素,定位为absolution后,原来的位置相当于是空的,下面的的元素会来占据。