9021年了你是不是还常用px % 然后就没有然后了 好吧今天来总结一下, css还有哪些你不常用的长度单位

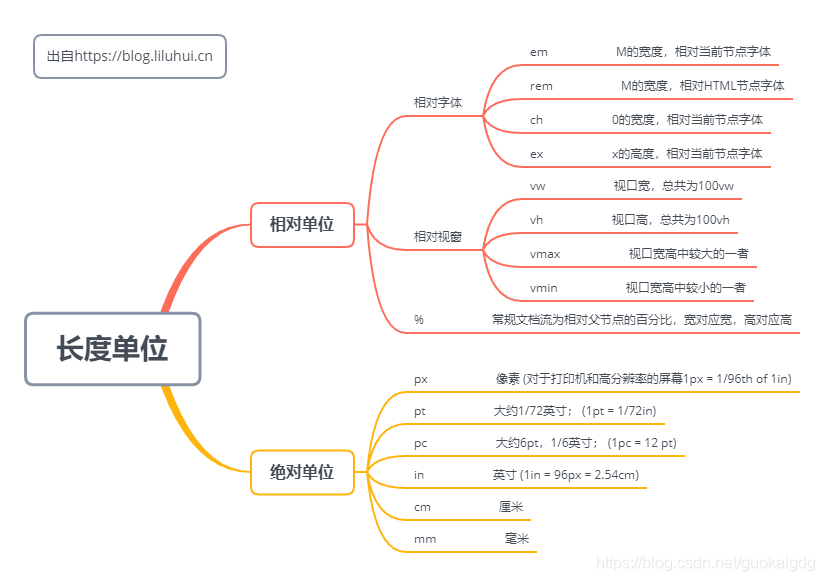
px、mm、cm、pt、pc、in、em、rem、ch、ex、vh、vw、vmin、vmax,%
以上就是css全部的长度单位, 接下来咱们详细聊聊
px: 像素, 这个是最常用的, 即屏幕图形显示的一个点(最小单位),这个点有它的位置、颜色等信息,从这个意义上来说 px 是绝对单位;但每一屏幕上的最小单位1像素对应物理单位是可以变化的,比如1px=1mm、1px=1cm,这取决于设备,所以也会有说它是相对单位的情况。mm: 毫米cm: 厘米in: 英寸(2.54厘米)pt: 磅(1/72 英寸)pc: 12 点活字 (1 pc 等于 12 点)em: 表示与当前元素字体的宽度,准确来说是一个大写字母M的宽度rem: 则表示默认字体大小的宽度,同样实质上也是一个大写字母M的宽度1ex: 表示一个小写字母 x 的高度。但它的表现不像 em 那样稳定, 比如在 IE 下 ex 正好是 em 的一半,在火狐下更接近字体的实际高度,所以我们一半认为 ex ≈ em / 2 。
1ch: 表示一个数字 0 的宽度。
em与rem两者的差别只是 rem 总是以根节点 (html) 的字体大小作为参考,你看命名 rem 就是 root em,而 em 则以当前元素的字体大小作为参考。 而 flexible 方案的实质,就是 hack 实现根据不同设备 dpr ,动态改写 标签以及 标签的 data-dpr 属性 和 font-size 值。这样达到的效果就是不同设备分辨率下界面上内容是完全等比缩放的。 前面说了“em”是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。而rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个参考值。
1vw: 表示视口宽度的 1%1vh: 表示视口高度的 1%1vmin: 选取1vw和1vh中最小的那个1vmax: 选取1vw和1vh中最大的那个。具体使用参考我的另一篇文章视口单位属性 vx vh vmin vmax
calc()计算.box {
width: calc(100vw - 40px);
padding: 0 20px;
box-sizing: border-box;
}
JS搭配使用切换主题直接改 css 中的变量
function changeTheme (color)
const docStyle = document.documentElement.style;
docStyle.setProperty('--theme-color', color);
}
--theme-color: '#fff'
.some-dom {
color: var(--heme-color);
}